前言:
由于本站刚换上了子比zibll主题,所以没事就想美化美化,昨天蓝米兔逛网站的时候发现有个博客的顶部有进度条,感觉还挺好看的,于是今天就扒了过来,嘿嘿!直接上图吧。看了截图还不知道的话,滚动的时候就看本站顶部吧。。。
截图:

教程:
本教程只针对子比zibll主题设置,其它主题也适用,只是修改的地方需要自己调整!
打开 子比主题设置-全局功能-自定义代码,放入以下代码,保存后强制刷新下浏览器就能看到效果了。
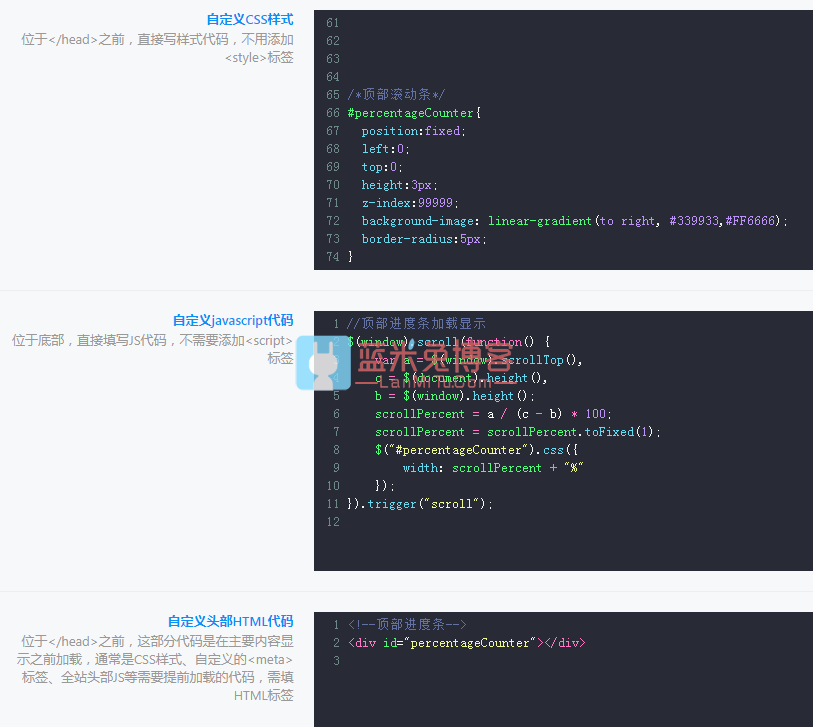
自定义CSS样式:
/*顶部滚动条*/
#percentageCounter{
position:fixed;
left:0;
top:0;
height:3px;
z-index:99999;
background-image: linear-gradient(to right, #339933,#FF6666);
border-radius:5px;
}自定义javascript代码:
//顶部进度条加载显示
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");自定义头部HTML代码:
<!--顶部滚动条-->
<div id="percentageCounter"></div>最后我猜你需要一张图

© 版权声明
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。
THE END









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录