前言
众所周知京东每天签到能获取少量京豆,至于京豆有什么用大家应该都知道了吧,但是每天手动签到很容易忘记,那么可不可以让程序代替我们自动签到呢?
本教程只是针对 NobyDa的签到脚本和 GitHub 的 Actions 来做一个托管的签到。以下有部分内容,比较偏向小白,明白的原理的可直接自己部署。
大体思路:
- 自动下载 NobyDa 大佬的最新脚本
- 修改脚本中的参数值
- 基于 GitHub Actions 自动执行脚本
前提条件
- GitHub 账户
- 京东账户
- 计算机基础知识
- Server 酱[可选,主要用来推送签到结果]
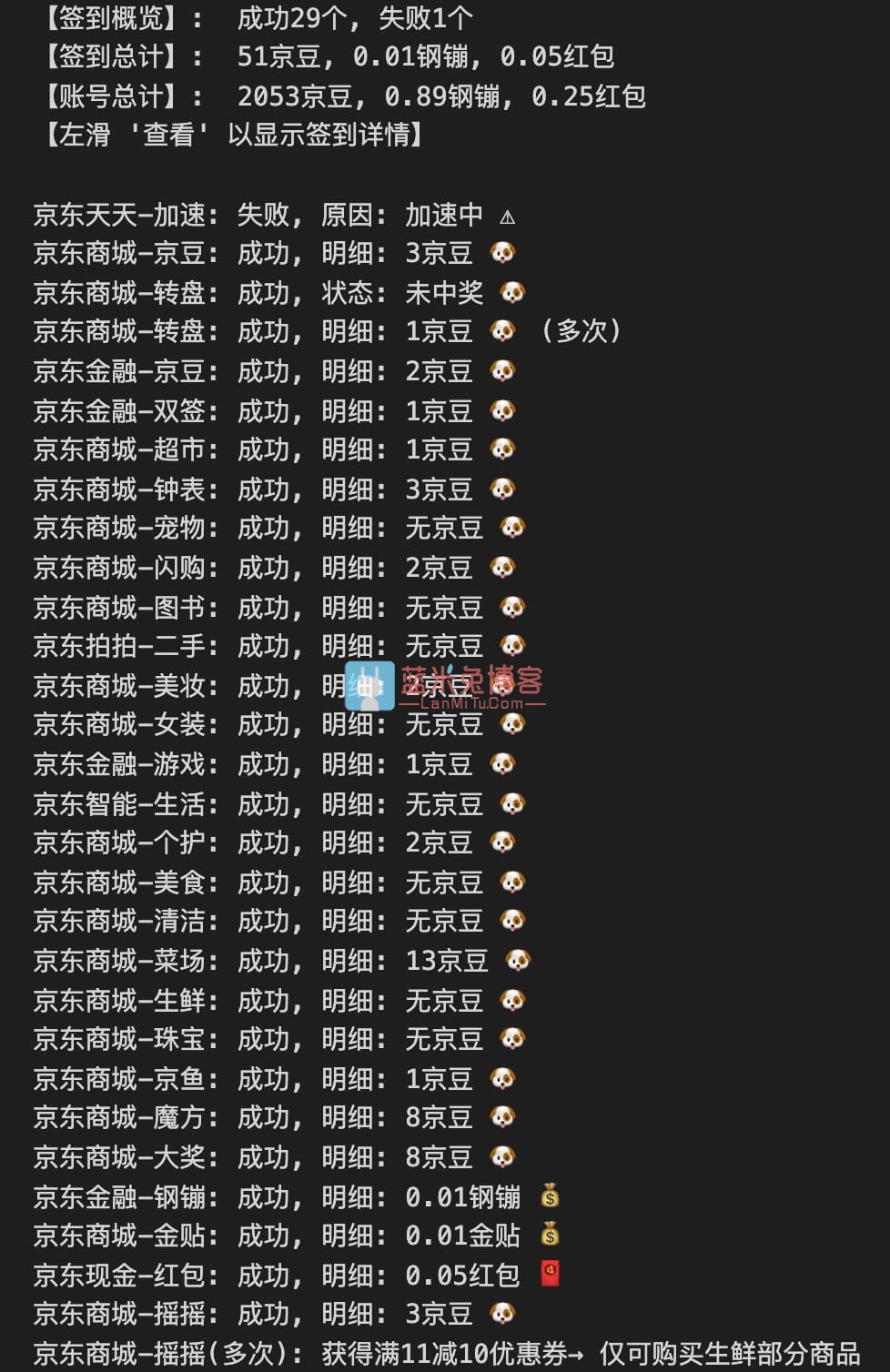
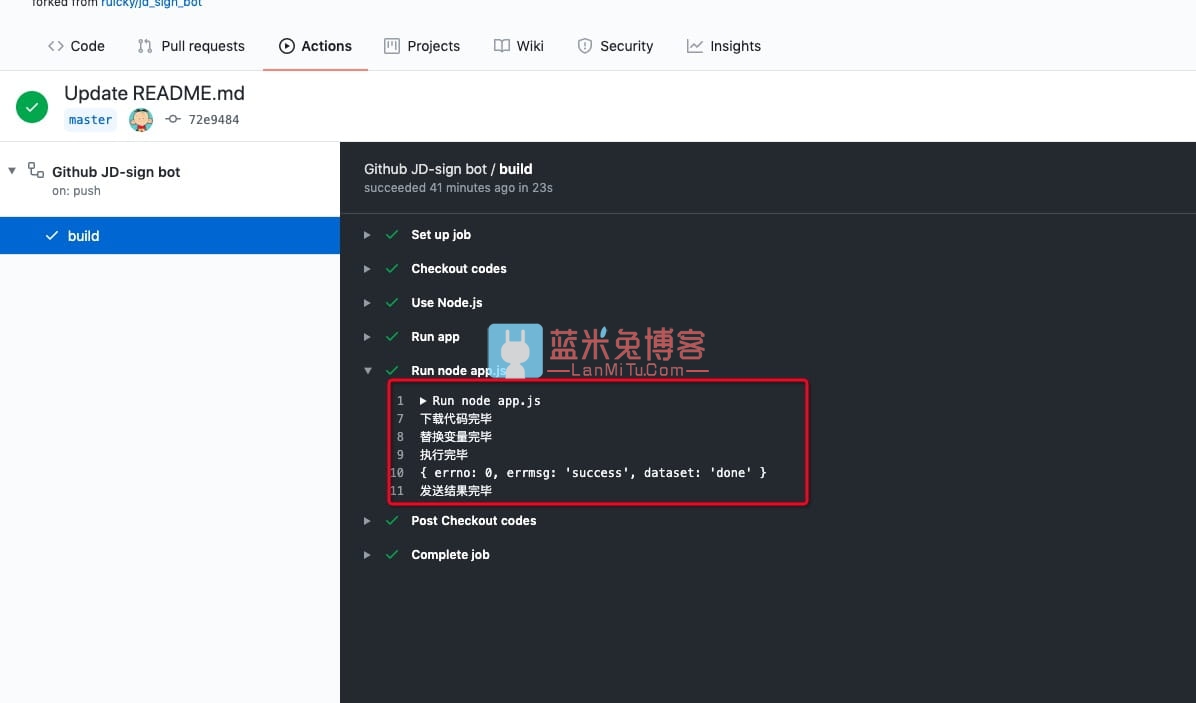
结果展示
通过此教程,你将每天凌晨定时签到,无需服务器,也不需要很多的开发,只需要简单的部署即可。另外因为京东 cookie 的原因,如果失效了只需要更改 GitHub 中 secret 中的 JD_COOKIE 即可,可以算是非常的简捷方便。

安全
你的 cookie 存储在 GitHub 的 secrets 中所以,本人还有其他人是看不到,也无法使用的。敬请放心。
准备工作
GitHub 注册
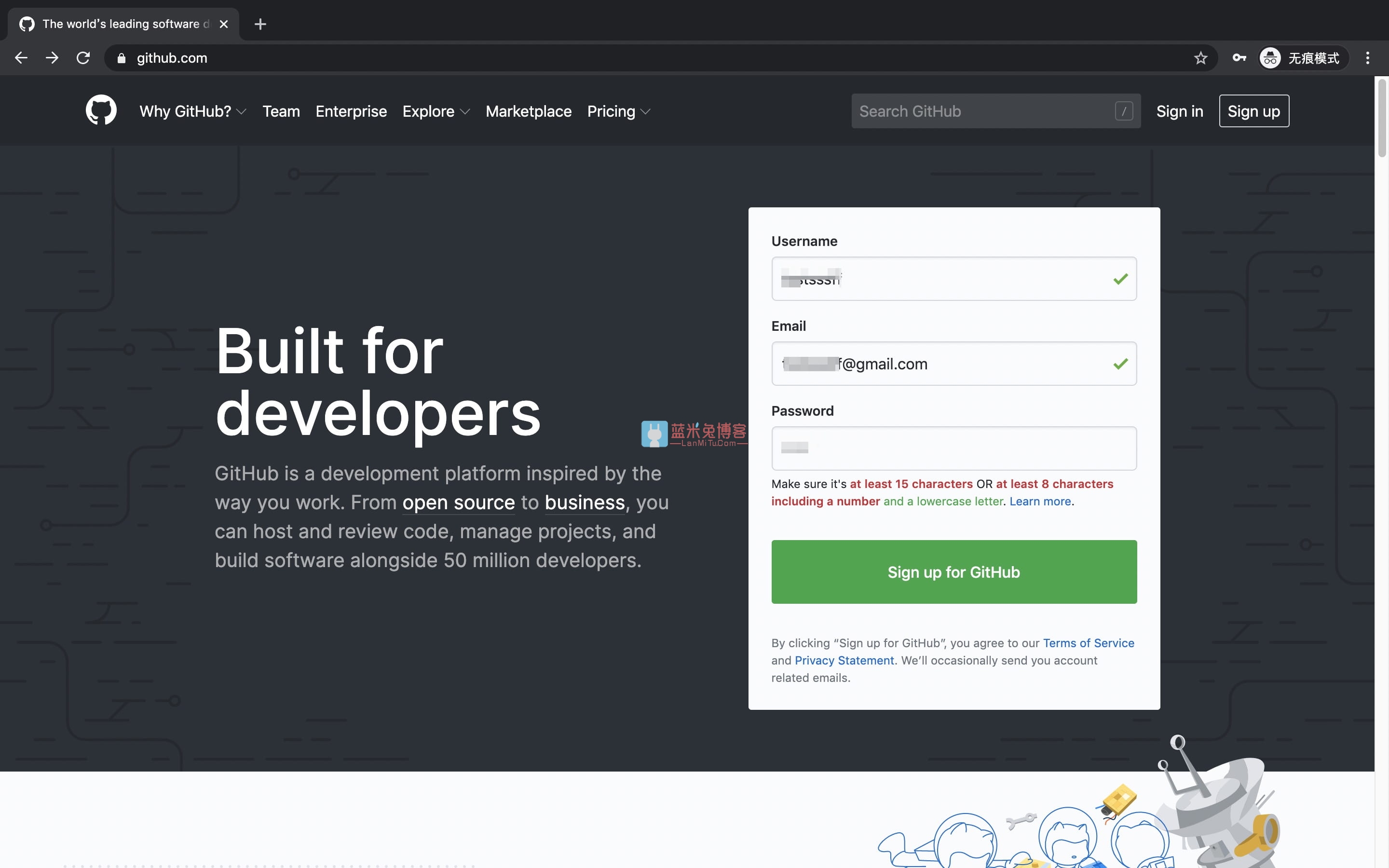
- 首先打开官网 GitHub
- 注册页面填入信息

- Username: 你的用户名,GitHub 全网唯一,它会自动检测是否有注册,最好英文
- Email:你自己的邮箱
- Password:密码
- 输入上述信息后,点击
Sign up for GitHub按钮,会给你发送一封确认邮件,确认即可。
Server 酱配置 【可选】
「Server酱」,英文名「ServerChan」,是一款「程序员」和「服务器」之间的通信软件。
使用 Server酱 前提是已有了 GitHub 账号,登录获取到 key 值,并绑定微信即可。然后会把每日签到的消息给你推送到微信中。
- 打开 server 酱的官网[http://sc.ftqq.com/3.version]
- 点击右上角的
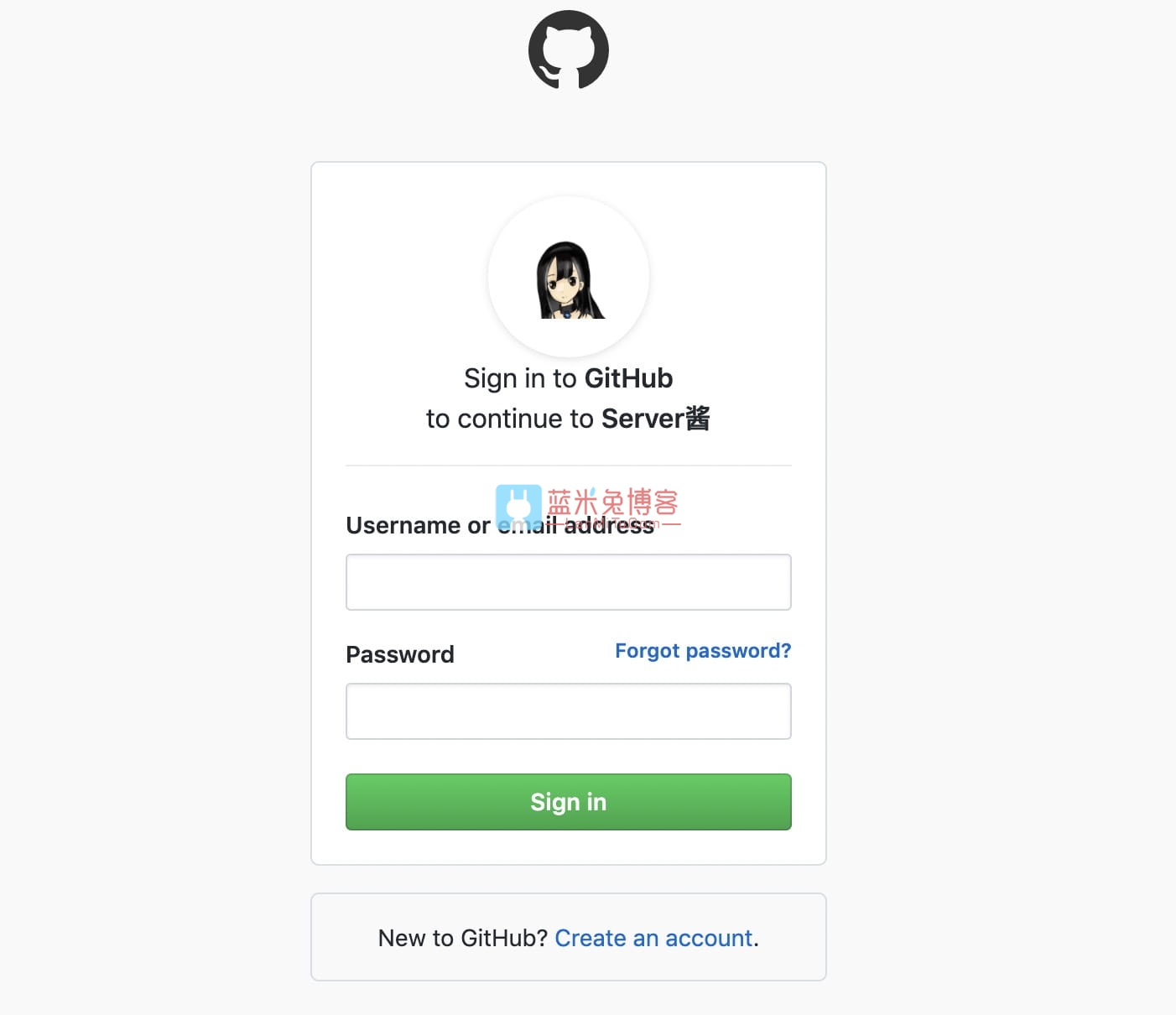
登入链接

- 会跳入 GitHub 授权页,在该页面填入你在上方注册的 GitHub 账户即可

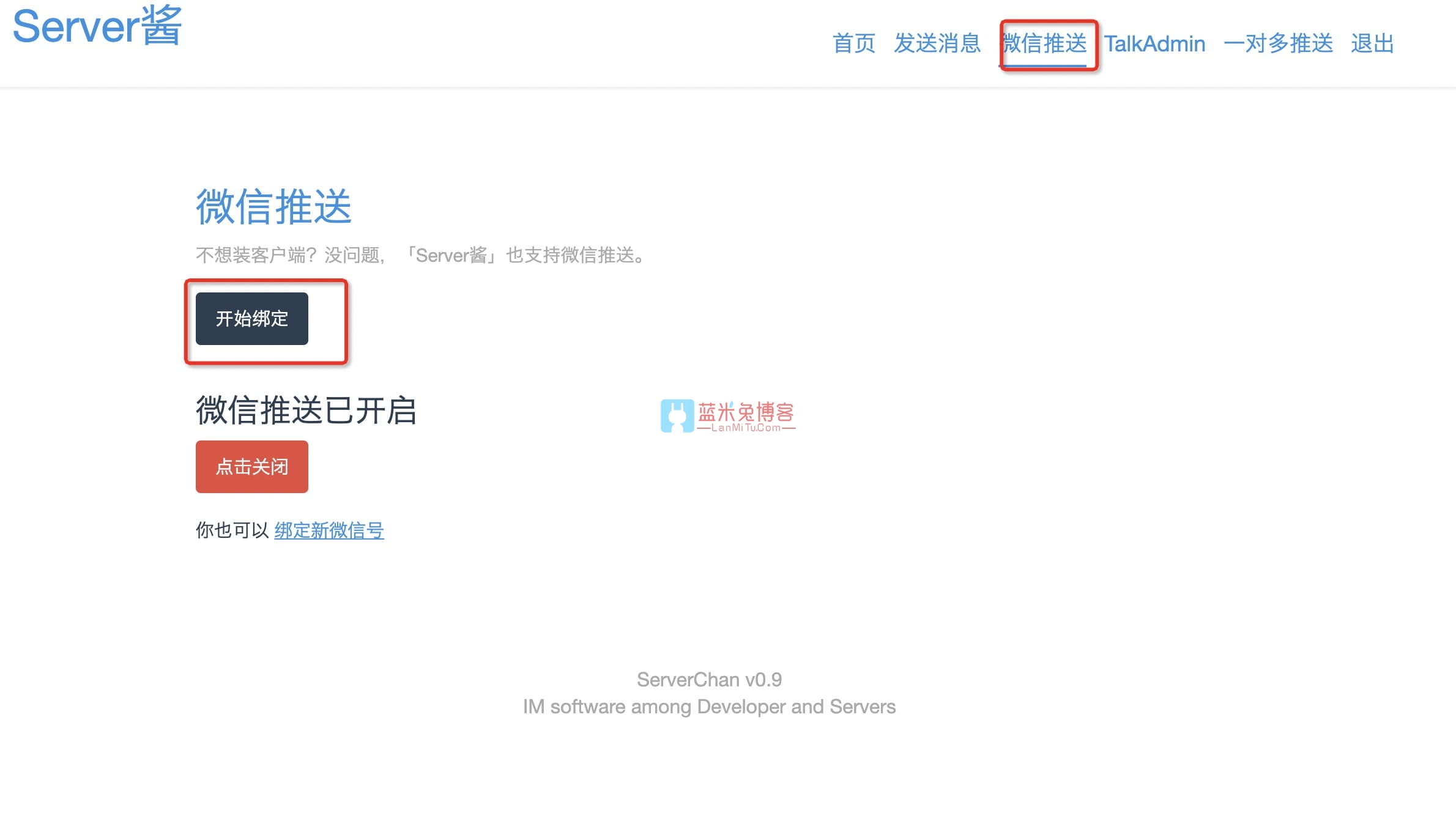
- 点击上方的
微信推送链接, 然后点击页面中的开始绑定

- 掏出手机,打开微信,扫描屏幕上的二维码,如果未关注,先关注,然后在绑定即可。

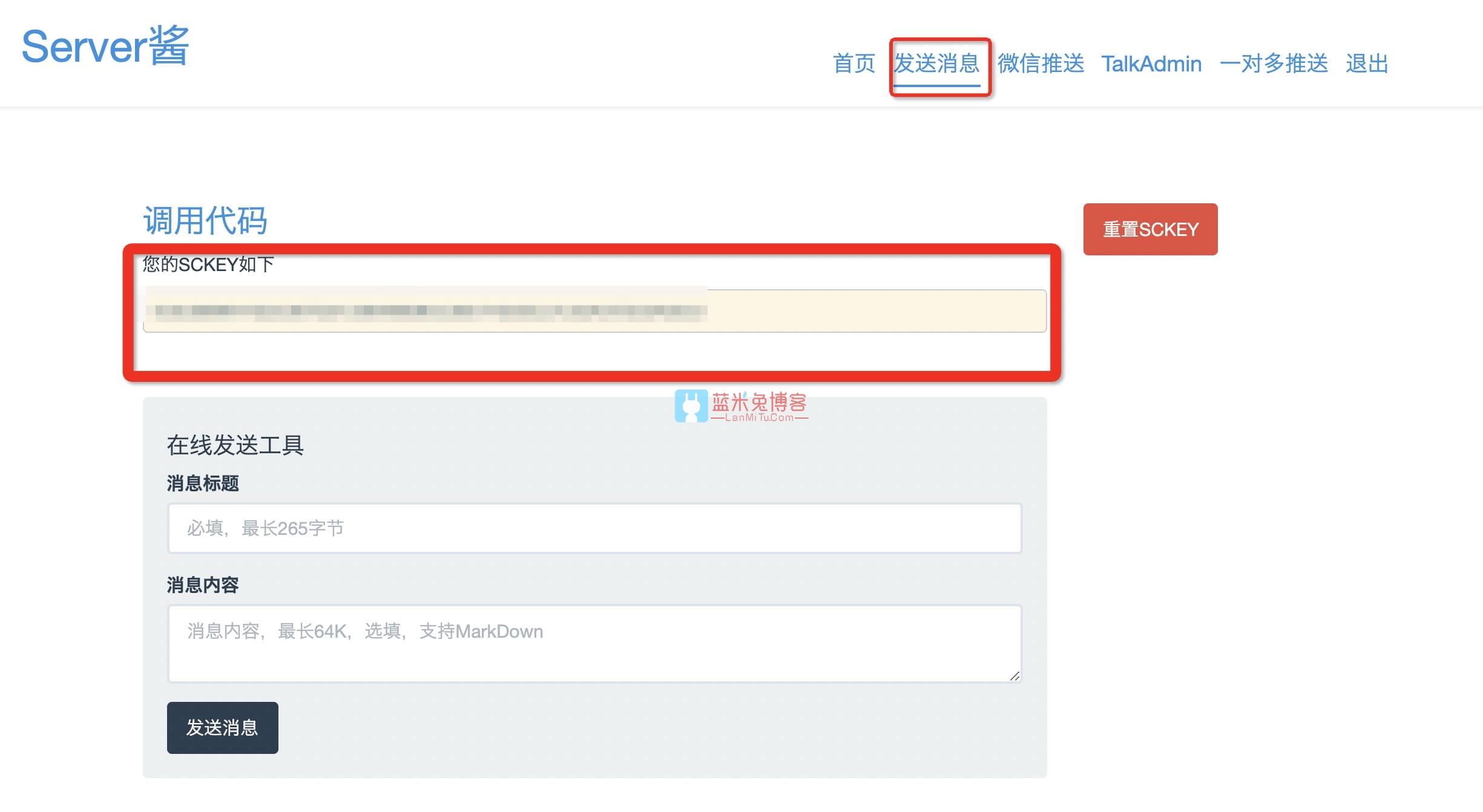
- 绑定后,点击上方的
发送消息链接,就可以看到你自己的 key 值,保存下来,下面会用到。

获取京东 cookie
描述,所有的操作都是基于京东的账户的 cookie 操作的,所以这一步很重要。大概率使用手机号验证码登录的京东的 cookie 有效期大概一个月(没有实际论证过,存疑)。
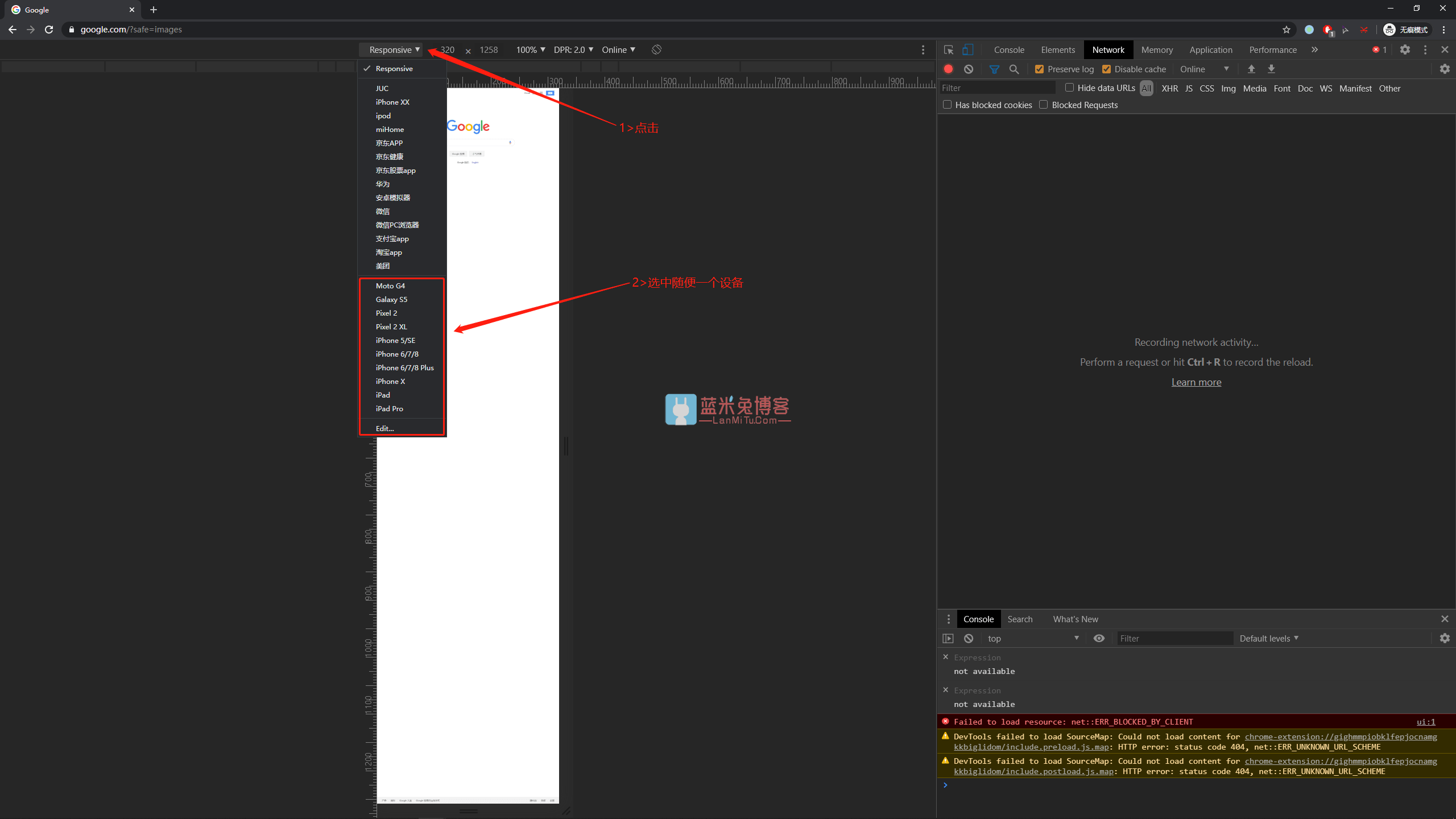
- 电脑上打开 Chrome 浏览器,按 F12 打开开发者工具,并点击工具栏的左上角选择手机模式。

- 然后选中一个设备

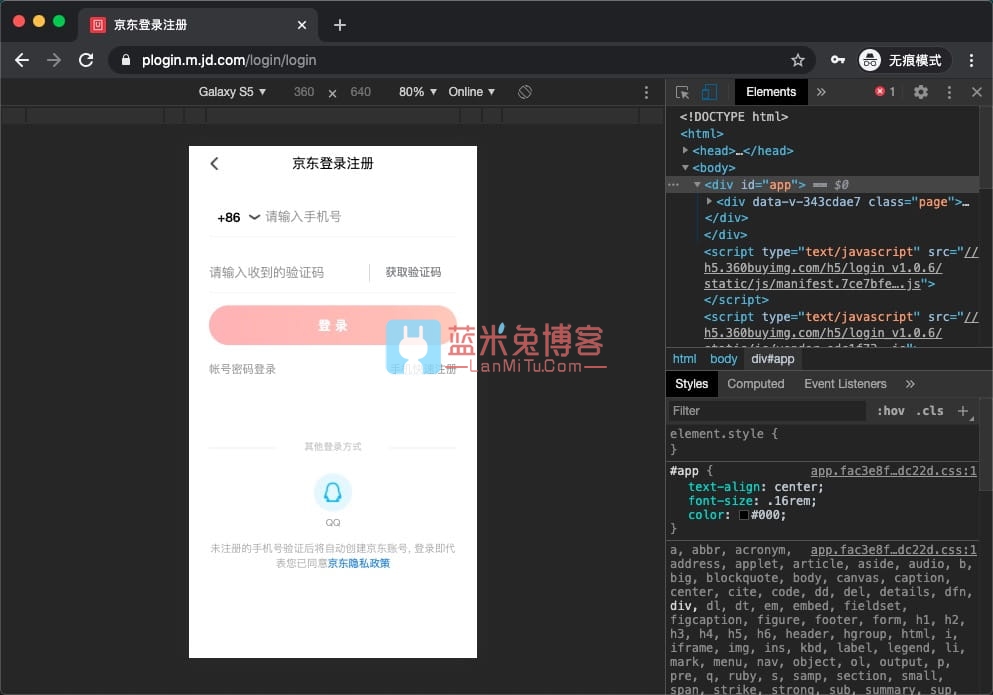
- 输入地址
https://plogin.m.jd.com/login/login并打开网页,输入手机号验证码,点击登录。

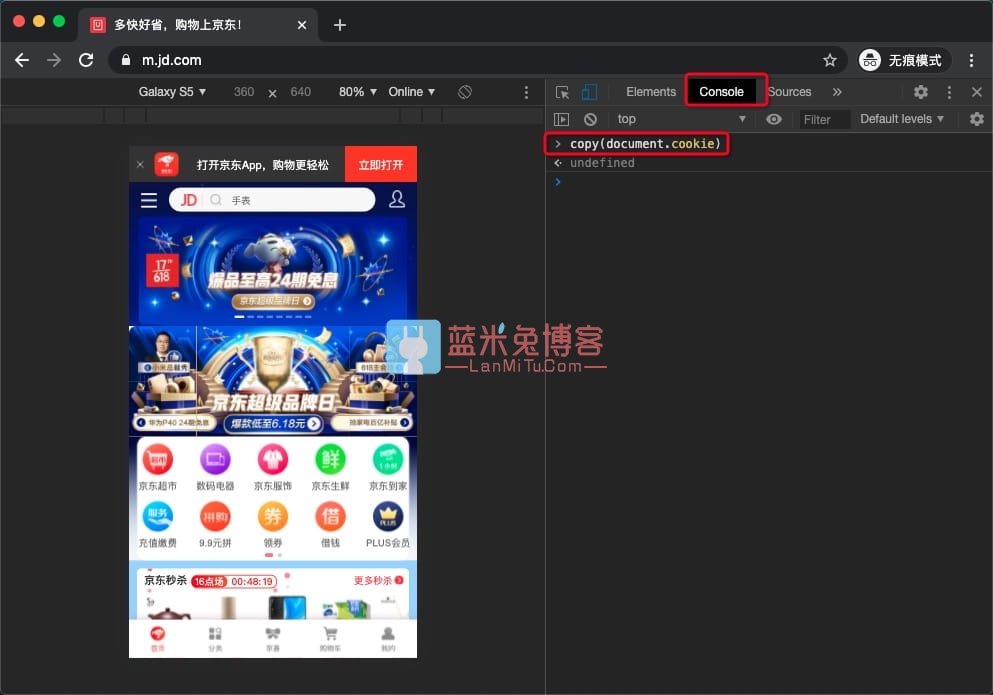
- 选择右侧工具栏中的
console然后在下放输入copy(document.cookie)它会拷贝当前的 cookie, 然后在一个文本编辑器中或其他可编辑的窗口中复制出内容,并保存好,下方要用。

部署
Fork 代码
相关的基础程序都已经写好,放在了,大家可以直接 fork 代码到自己的项目中。
- 打开 GitHub,登录自己的 GitHub 账户。
- 浏览器访问 ruicky/jd_sign_bot
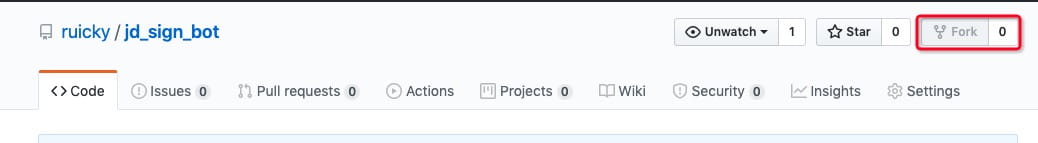
- 点击 右上角的 Star 按钮。
- 点击 右上角的 Fork 按钮。
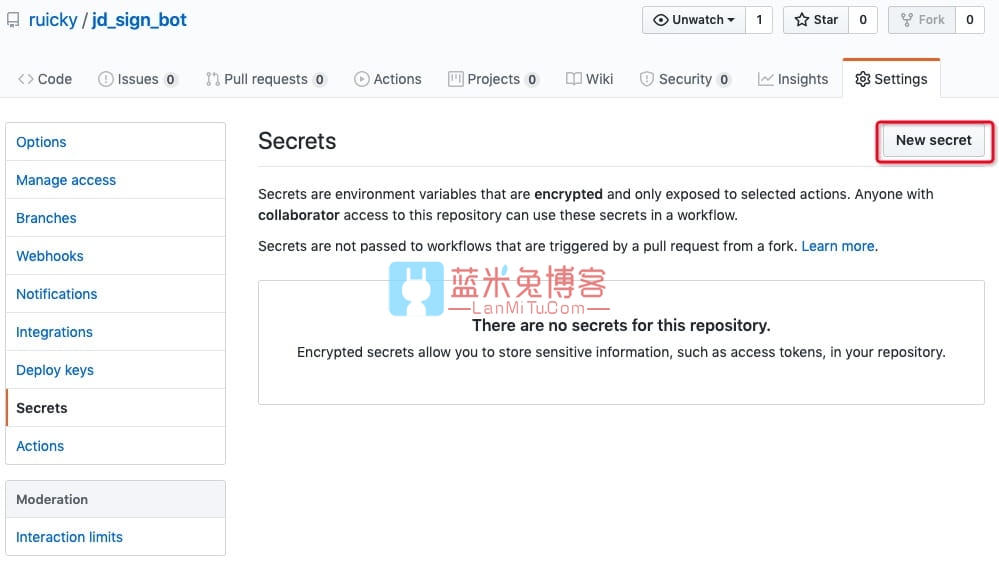
GitHub 配置
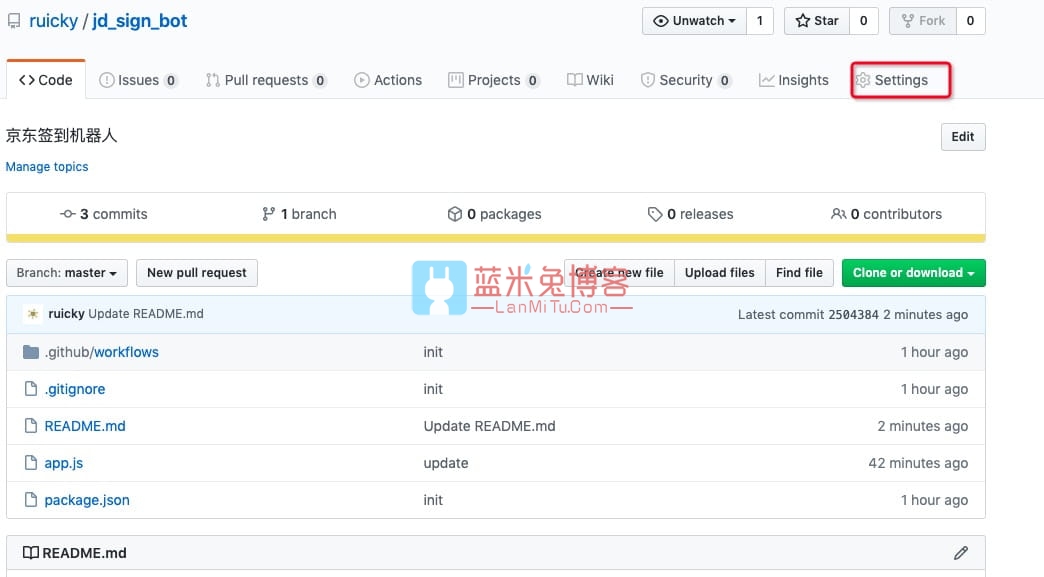
- 点击页面的
Settings操作按钮

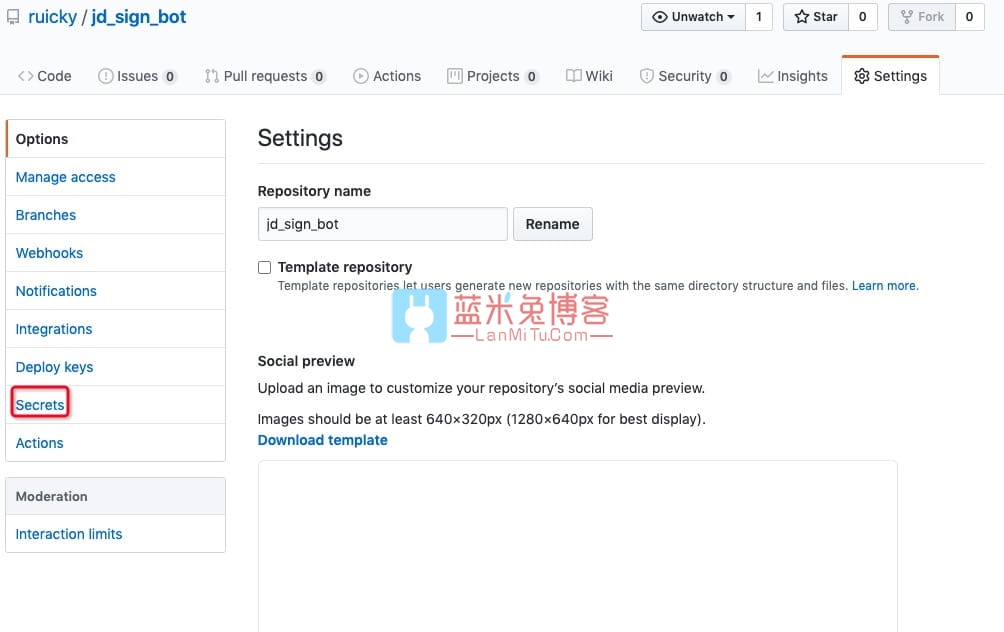
- 点击左侧的
Secrets选项卡

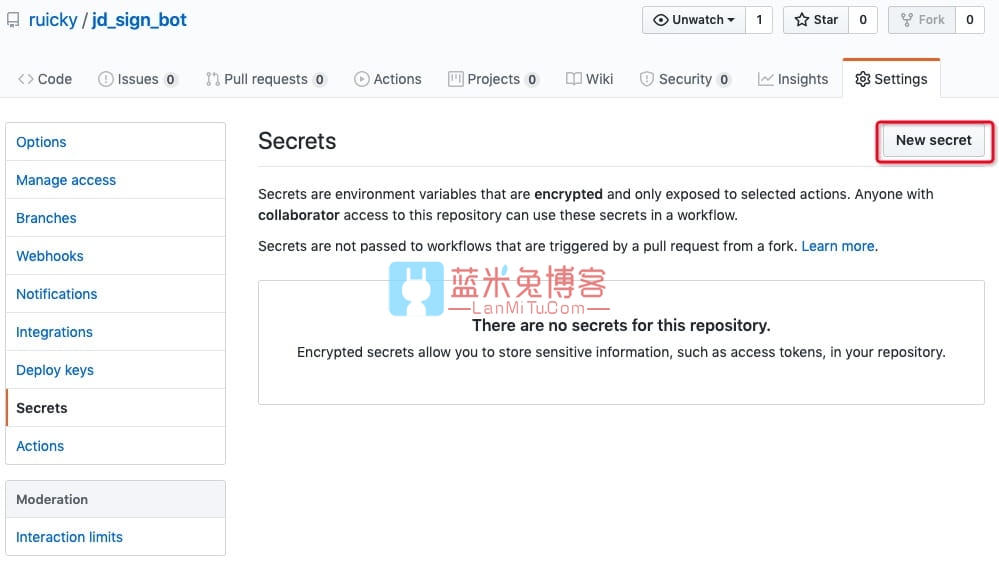
- 点击页面右上角的
New secret按钮

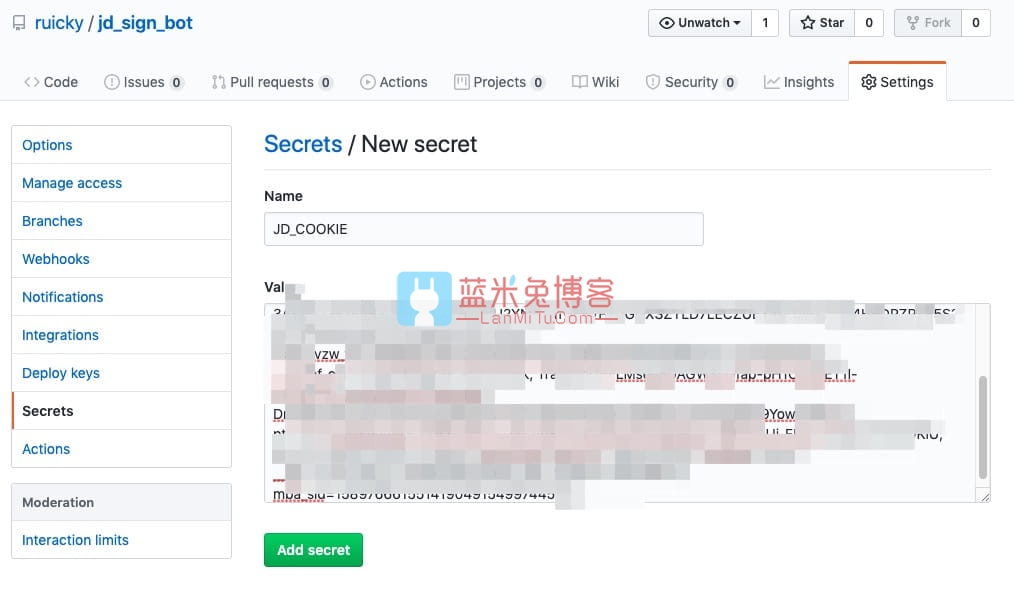
- 填写 京东 cookie 的 secret 信息

- Name: JD_COOKIE
- Value: 你自己的 京东 cookie 值
- 填写完成后 点击
Add secret按钮
下面的内容会配置通知微信推送的 Server 酱,属于可选操作。
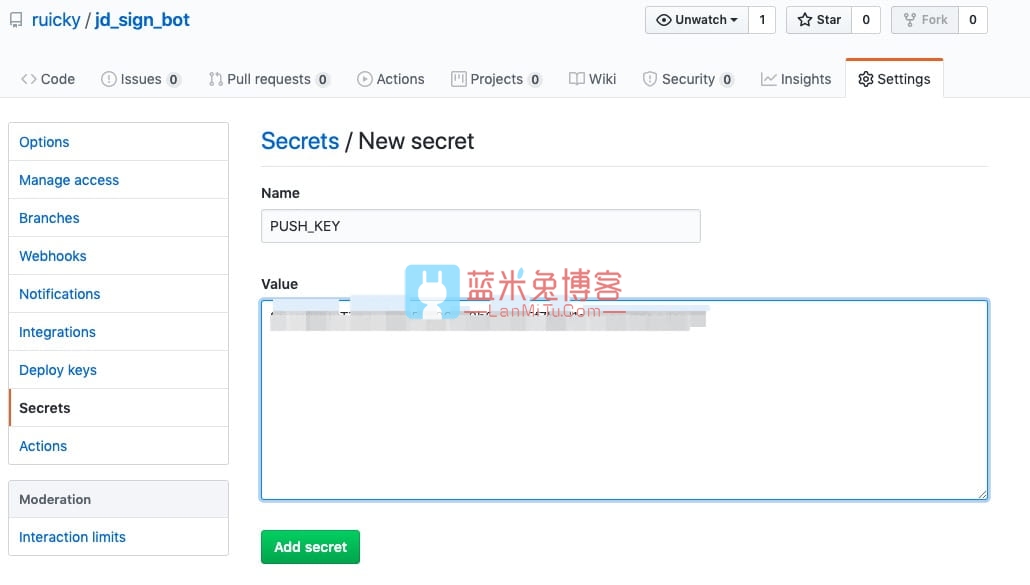
- 再次点击页面右上角的
New secret按钮

- 填写 server 酱 key 的 secret 信息[可选]

- Name: PUSH_KEY
- Value: 你自己的 server key 值
- 填写完成后 点击
Add secret按钮
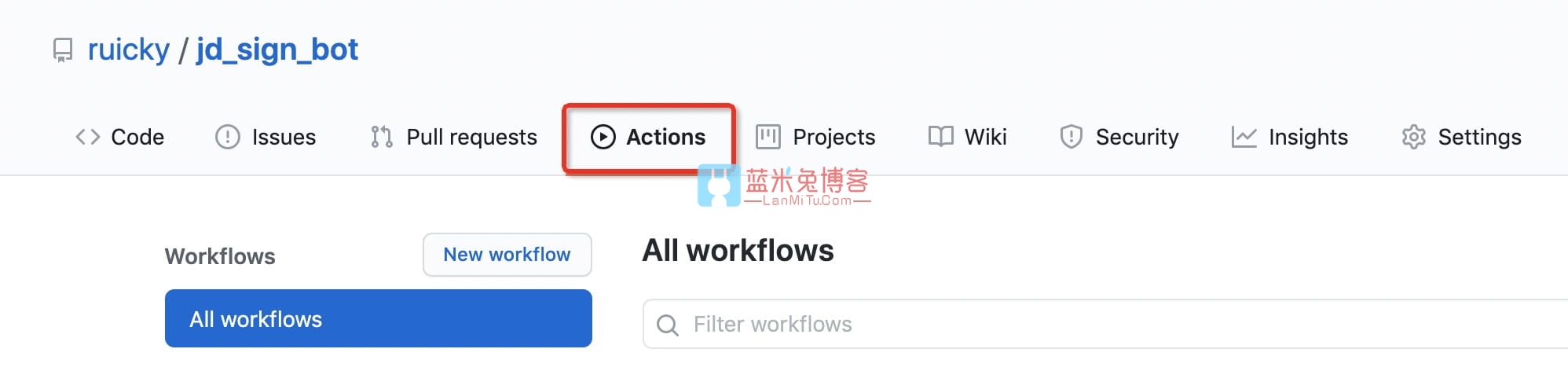
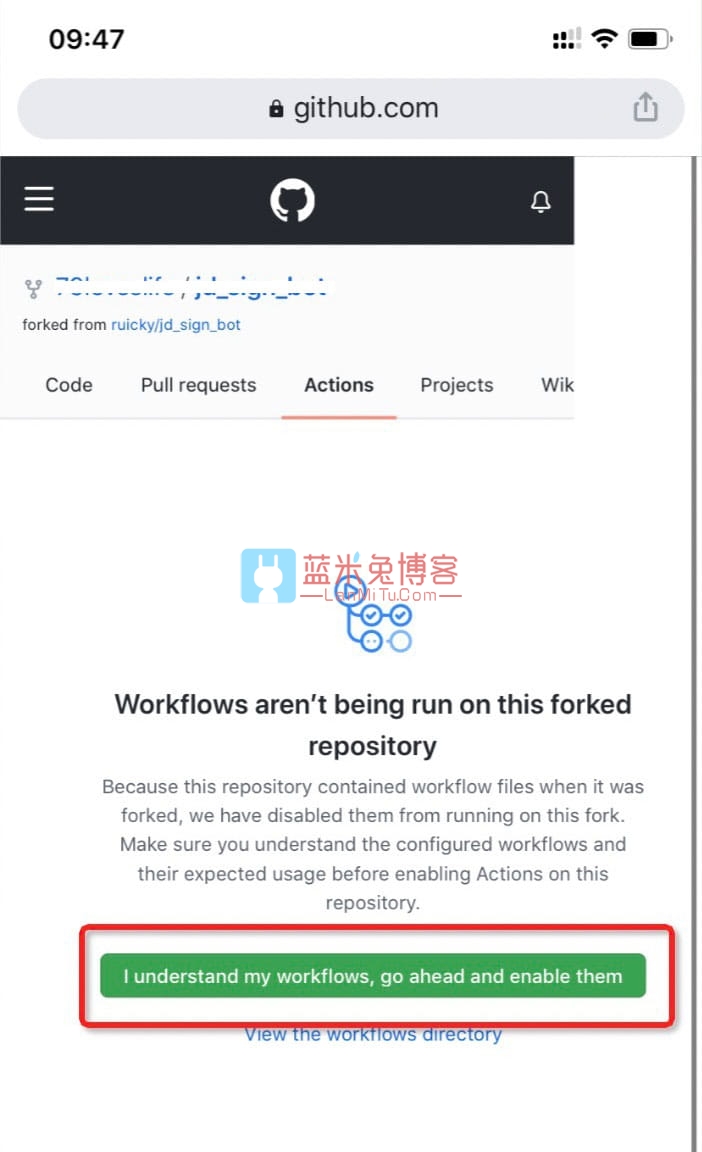
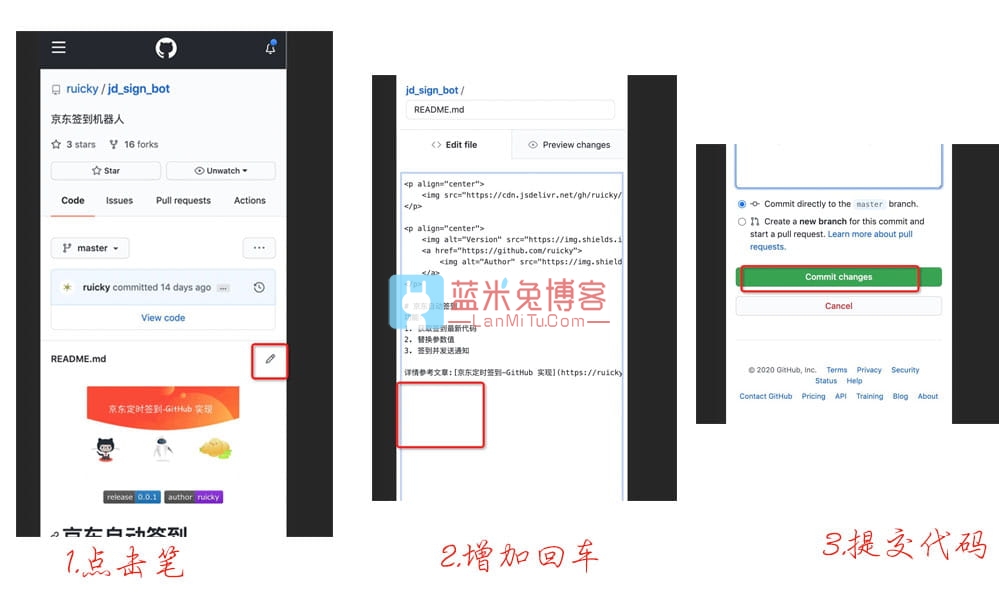
- 启动
GitHub Actions
调试
先说原理,目前的 GitHub Actions 配置的执行触发有 2 个:
Q&A
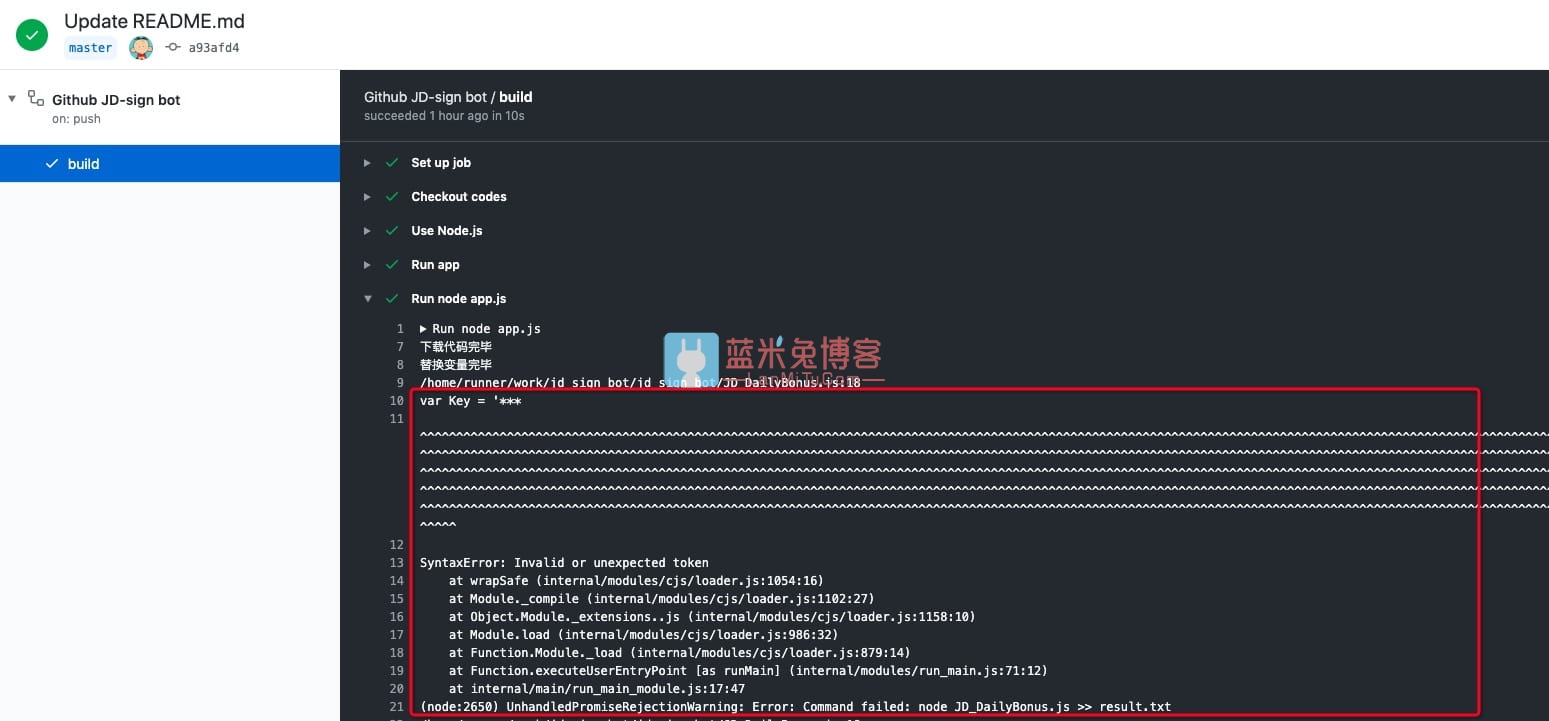
Q: Actions 日志里面显示 Key 报错,怎么处理?
A: 那可能是你的 Cookie 的问题,查看是否粘贴错误,例如多粘其他参数什么的。(小技巧:可以把 key 复制出来在电脑的编辑器上看是否是 1 行)
Q:按照配置,没有看到 Actions 执行,也没收到提示?
A:首先查看你的 Actions 中是否启用。默认 Fork 的分支,是关闭的。然后在查看你的日志,看对应的错误是什么。再次看是否自己的代码跟我的最新的是否一致。
总结
注意: 京东 Cookie 的有效期如果使用扫码登录的 1 天,使用手机验证码登录的 1 个月。建议使用手机验证码登录。
每过一个月 Cookie 会过期,所以要定时去记得更新你的 Secrets 中的 JD_COOKIE, 否则,程序不能正常运行。
整个流程比较简单,相关操作过程也已经写明,如果还有不明白的地方可在下方留言。如果给我的相关项目给个 Star 会更好哦~
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。















![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

- 最新
- 最热
只看作者