本教程源码以及CSS全部来自于网络,并非本人原创。
本人只是把这美化过程单独出个教程而已。
最近一直在研究ripro主题,这款主题很适合做资源下载站,原版主题并不是很好看,所以最近网上出现各种ripro主题美化,本站也在陆续更新ripro美化教程,有兴趣的朋友可以关注一下。
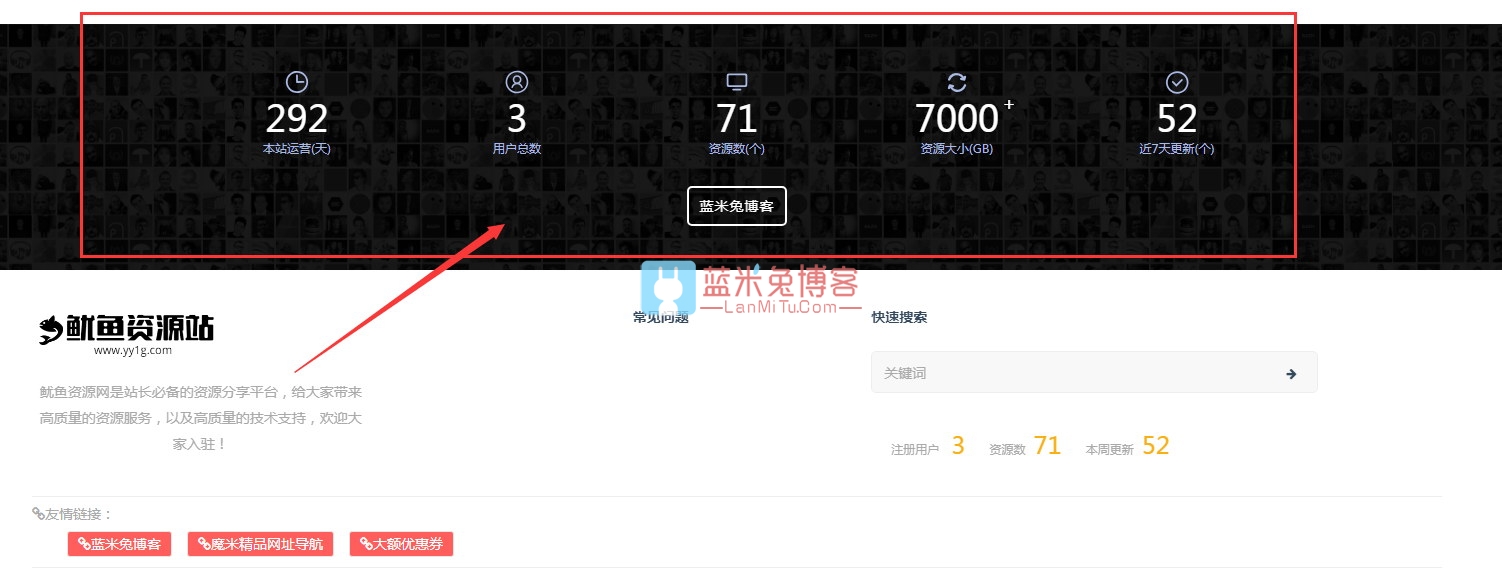
本次教程主要就是美化底部,添加一个全局统计
演示地址:http://www.yy1g.com
具体效果图:

教程开始:
1.在/functions.php 最后面添加以下代码:(如果有这段代码就不用再添加了)
// 每周更新的文章数量
function get_week_post_count(){
$date_query = array(
array(
'after'=>'1 week ago'
)
);
$args = array(
'post_type' => 'post',
'post_status'=>'publish',
'date_query' => $date_query,
'no_found_rows' => true,
'suppress_filters' => true,
'fields'=>'ids',
'posts_per_page'=>-1
);
$query = new WP_Query( $args );
return $query->post_count;
}
2. 在/footrt.php “<footer class=”site-footer”>”的上面位置(代码位置可根据主题自行调整),加入以下代码:
[erphpdown]
<?php
$mode_statistics = _cao('mode_statistics');
if (is_array($mode_statistics) && isset($mode_statistics['bgimg']) && _cao('is_footer_statistics') ) : ?>
<div class="site-data-wp" id="J_siteDataBar" data-bg="<?php echo $mode_statistics['bgimg']; ?>" style="background-image: url("<?php echo $mode_statistics['bgimg']; ?>");">
<ul class="data-items">
<li>
<i><svg class="iconf wbdata-mb"><use xlink:href="#dict-shijian"></use></svg></i><span class="srctive"><?php echo floor((time()-strtotime("2019-04-13"))/86400); ?></span><strong>本站运营(天)</strong>
</li>
<li>
<i><svg class="iconf wbdata-dl"><use xlink:href="#dict-yonghu1"></use></svg></i><span class="srctive"><?php $users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users"); echo $users; ?></span><strong>用户总数</strong>
</li>
<li>
<i><svg class="iconf wbdata-rc"><use xlink:href="#dict-ziyuanjk"></use></svg></i><span class="srctive"><?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?></span><strong>资源数(个)</strong>
</li>
<li>
<i><svg class="iconf wbdata-rs"><use xlink:href="#dict-gengxin"></use></svg></i><span class="srctive srcshujia">7000</span><strong>资源大小(GB)</strong>
</li>
<li>
<i><svg class="iconf wbdata-um"><use xlink:href="#dict-dui"></use></svg></i><span class="srctive"><?php echo get_week_post_count(); ?></span><strong>近7天更新(个)</strong></li>
</ul>
<?php if ( $mode_statistics['statistics_text'] != '' ) : ?>
<a class="btn btn-outlined" href="<?php echo esc_url( $mode_statistics['statistics_link'] ); ?>" rel="nofollow"><?php echo esc_html( $mode_statistics['statistics_text'] ); ?></a>
<?php endif; ?>
</div>
<?php endif; ?>
<script type="text/javascript">
$('.srctive').countUp({
delay: 10,
time: 500
});
</script>
<!--底部统计-->
3.将JS文件放入/assets/js 文件夹中
[dl href=’https://www.lanzoux.com/i8xohfc
‘]两个JS文件,点击下载[/dl]
引入JS
在/header.php <head> </head> 之间添加以下代码:
<script src="<?php echo get_template_directory_uri() ?>/assets/js/jquery.countup.min.js"></script> <script src="<?php echo get_template_directory_uri() ?>/assets/js/jquery.waypoints.min.js"></script> <script src="//at.alicdn.com/t/font_1169726_2lqdbum1zjd.js"></script>
4.CSS样式
/**底部统计**/
@media (max-width:768px) {
.site-data-wp {
display: none
}
}
svg.iconf {
display: inline-block;
vertical-align: middle;
width: 26px;
height: 26px;
}
.site-data-wp svg {
fill: #abbae5;
-webkit-transition: fill .3s cubic-bezier(.31,1,.34,1);
transition: fill .3s cubic-bezier(.31,1,.34,1);
}
.site-data-wp li span.active::after {
opacity: 1
}
.site-data-wp li strong {
display: block;
color: #abbae5;
font-size: 12px;
line-height: 1;
-webkit-transition: color .3s cubic-bezier(.31,1,.34,1);
transition: color .3s cubic-bezier(.31,1,.34,1)
}
.site-data-wp li:hover svg {
fill: #fff
}
.site-data-wp li:hover strong {
color: #fff
}
.site-data-wp {
height: 246px;
background-size: auto 100%;
background-repeat: repeat-x;
background-color: #7a99f2;
background-position: center;
text-align: center;
font-size: 0;
}
.site-data-wp .data-items {
padding-top: 45px;
padding-bottom: 32px;
font-size: 0;
min-height: 85px;
margin: 0;
padding-left: 0;
}
.site-data-wp li {
display: inline-block;
vertical-align: top;
width: 220px;
}
.site-data-wp li i {
display: inline-block;
height: 25px;
}
address,caption,cite,code,dfn,em,i,strong,th,var {
font-style: normal;
font-weight: 400;
}
.site-data-wp li strong {
display: block;
color: #abbae5;
font-size: 12px;
line-height: 1;
-webkit-transition: color .3s cubic-bezier(.31,1,.34,1);
transition: color .3s cubic-bezier(.31,1,.34,1);
}
.site-data-wp li span {
display: block;
line-height: 48px;
font-size: 36px;
color: #fff;
position: relative;
}
.site-data-wp li span::after {
content: '+';
font-size: 18px;
position: absolute;
line-height: 1;
padding-left: 3px;
opacity: 0;
}
.site-data-wp li span.srcshujia::after {
opacity: 1;
}
.site-data-wp .btn-outlined {
min-width: 100px;
height: 40px;
line-height: 36px;
color: #fff;
background-color: transparent;
border: 2px solid #fff;
}
.site-data-wp .btn-outlined:active,.site-data-wp .btn-outlined:hover {
background-color: rgba(255,255,255,.2)
}
.btn-outlined {
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
display: inline-block;
height: 43px;
line-height: 43px;
min-width: 80px;
padding: 0 10px;
font-size: 14px;
font-weight: 500;
color: inherit;
text-align: center;
white-space: nowrap;
cursor: pointer;
background-color: #fff;
border-radius: 5px;
border: 0 none;
position: relative;
overflow: hidden;
}
/**底部统计**/
5.后台添加控制
在/inc/codestar-framework/options/options.theme.php 最后一行添加以下代码:
//
// 蓝米兔博客二次开发
//
CSF::createSection($prefix, array(
'title' => '二次开发',
'icon' => 'fa fa-magic',
'description' => '来自蓝米兔博客',
'fields' => array(
array(
'id' => 'is_footer_statistics',
'type' => 'switcher',
'title' => '是否开启底部统计',
'default' => true,
),
array(
'id' => 'mode_statistics',
'type' => 'fieldset',
'title' => 'banner背景图块',
'fields' => array(
array(
'id' => 'bgimg',
'type' => 'upload',
'title' => '背景图',
'default' => '' ,
),
array(
'id' => 'statistics_text',
'type' => 'text',
'title' => '按钮1名称',
'default' => '蓝米兔博客',
),
array(
'id' => 'statistics_link',
'type' => 'text',
'title' => '按钮1链接',
'default' => 'http://www.lanmitu.com',
),
),
'dependency' => array('is_footer_statistics', '==', 'true'),
),
),
));
[/erphpdown]
6.教程结束,自行在主题后台重新保存一下设置即可看见效果!
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录